Every web application on the interface faces issues now and then. Mostly, they are code issues that you or your technical partner has to solve. But, while the web application is in production mode, the errors are not displayed due to security reasons. In case something goes south, we have to first enable the debug mode or enable display errors to see what error our web application is facing.
In the case of WordPress and many other applications, we have to enable display errors by editing the application code. However, in the case of AbanteCart, we can enable display errors directly from the admin panel.
Enable Display Errors in AbanteCart
To enable display errors, first log in to your admin panel. Once there, click on the System option given in the left sidebar of the admin panel. To make it easier for you to understand, here is the screenshot.
From the sub-menu, click on the Settings option. It will further open a sub-menu in which you have to find System option and click on it just like the following screenshot.
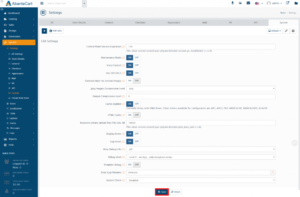
On that page, you will see a list of options that you can customize as per your requirements. In this case, find an option called Display Errors and enable the switch just like the following image.
Finally, click on the Save button to update the changes. Now, AbanteCart will show errors in case it faces any. The updated settings should look like the following image.