AbanteCart is one of the best eCommerce applications available in the market. It is feature-rich software that allows you to set up your own eCommerce store easily. In this tutorial, I will show you how to enable HTML cache in AbanteCart. Enabling any type of cache will improve the overall performance of your site for sure. So, Let’s first see what is cache and how caching can help us speed up our web application.
There is a simple way to understand caching and it’s role in performance. We increase server load by sending too many requests. But with caching, we can decrease the number of requests with the occasional inconvenience. For example, when you request any PHP page from the server, Your web server has to send a few PHP files to the PHP interpreter to get the final output. But what if we copy the data we got from one request and return the same response again in the same type of request? It will surely decrease the load on the server.
AbanteCart has an in-built option to enable HTML cache. So, If you have admin panel access to the store, you can start with the step by step guide. I have attached a screenshot with almost every step to make the tutorial easier.
Enable HTML Cache in AbanteCart
First of all, Log in to the admin panel of your store. Now, find a System option from the left sidebar of the admin panel and click on it.
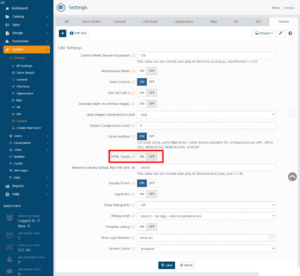
Now, click on the Settings option from the sub-menu and then click on the System option. To make this easier to understand, see the following screenshot.
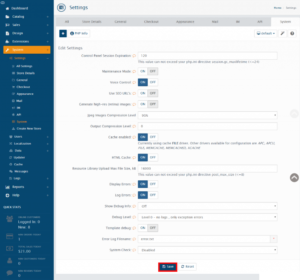
Now, You will see a form that will allow you to update the most vital settings of your store. Locate HTML Cache in the form and turn it to On.
Now, Click on the Save button given at the bottom of the form to apply the changes.